
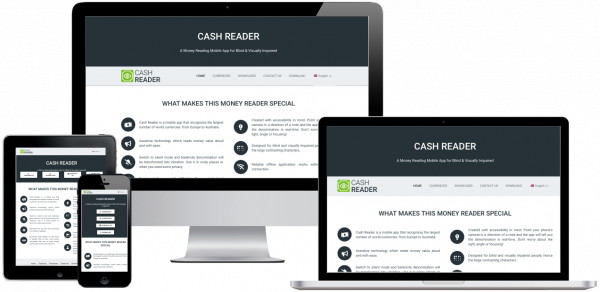
Webové stránky pro mobilní aplikaci Cash Reader
Během tohoto podzimu (2018) jsme vytvořili nové webové stránky pro mobilní aplikaci Cash Reader. Tato mobilní aplikace je velkou pomůckou pro nevidomé lidi, kteří platí v hotovosti, protože aplikace Cash Reader rozpoznává bankovky různých světových měn: od Evropy po Austrálii.
Webové stránky pro Cash Reader mají za cíl informovat nevidomé uživatele o této aplikaci, takže kromě klasických požadavků na responzivní design, rychlost a vícejazyčnost, zde vyvstal úplně jiný požadavek a to na „přístupnost“ ve smyslu použitelnosti webu pro čtečky obrazovek, a to jak na desktopech tak na mobilních zařízeních.
Accessibility – neboli Přístupnost
O přístupnosti webových stránek se mluví často, ale málokdo ji řeší. My jsme se zaměřili na to, aby byli webové stránky Cash Reader opravdu co nejvíce přístupné pro nevidomé uživatele. Tomu se podřizovaly i některé věci, které jsou na webu běžné. Jako příklad mohu uvést „hamburger menu“, které dnes mají v podstatě všechny responzivní webové stránky, ale z hlediska přístupnosti pro nevidomé uživatelé je toto zcela nepoužitelné. Museli jsme tedy řešit tyto otázky, kde se z přístupu „Mobile-First“ stal „Accessibility-First“.
První ohlasy
Dle prvních ohlasů od „testujících“ nevidomých uživatelů „je to perfektně přístupná stránka„, za což jsme nesmírně rádi, že jsme mohli takto pomoci k něčemu co pomáhá ostatním.
Technická analýza stavu webových stránek CashReader.app
Cash Reader |
Standard | |
| URL | https://cashreader.app/en/ | |
| Analýza A – Google | ||
| Mobil | 99 | 70 |
| Desktop | 96 | 80 |
| Analýza B – GTmetrix | ||
| Skoré 1 | 98 | 80 |
| Skoré 2 | 91 | 80 |
| Rychlost načtení | 0,5sec | 3-4sec |
| Počet souborů, které se stahují | 15 | 70 |
| Analýza C – WebPageTest | ||
| Prvotní rychlost | A | C |
| Dočasnost souborů | A | A |
| Komprese přenosu dat | A | A |
| Komprese obrázků | A | A |
| Cache | A | A |
| SpeedIndex | 703 | 2000-3000 |
| Analýza D – PingDom | ||
| Skore | 90 | 90 |
V této tabulce můžete vidět hodnocení nové webové stránky Cash Reader. Neprováděli jsme porovnání s předchozími webovými stránkami, protože se jednalo o jednoduchý one-page web, tak by porovnání nemělo moc vypovídající hodnotu.
Jednoduše řečeno nový web splňuje současné standardy (responzivní design, HTTPS) a trendy a je velmi kladně hodnocen. Další, co stojí za zmínku, je důraz na přístupnost webových stránek, která se neprojeví v těchto testech.
První dva testy Google, GTmetrix a poslední PingDom používají hodnocení 0 – 100, kde 100 je nejlepší. Další test WebPageTest používá hodnocení A – F, kde A je nejlepší. Takže tyto webové stránky mají téměř maximální hodnocení.
Další testy od Google pomocí Lighthouse
Tento analytický nástroj Lighthouse od Google je použitý také v samotném prohlížeči Chrome. Na webové stránce můžete vyzkoušet také svůj web.
Výsledky pro web Cash Reader můžete vidět výše a kromě PWA (kde nebyl cíl aby webové stránky byly PWA) jsou ostatní výsledky na skvělé úrovni. Hlavně v oblasti Accessibility a SEO je hodnocení 100/100.