V dnešním článku se podíváme na frontendové frameworky, které jsou dnes nejběžnější v rámci vývoje webových aplikací. Navazujeme tak na náš minulý článek, který se zabýval NestJS – backend framework pro webové aplikace.
CSS framework vs JS framework
Nejprve si musíme určit, o jakých frameworcích budeme mluvit, protože se toto téma dát pojmout z více úhlů. První úhel je, zda se jedná o CSS framework nebo JS framework. Jaký je mezi nimi rozdíl? Zásadní je ten, že CSS framework – jak název napovídá – je hlavně o stylech, grafice a podobně. Naopak JS framework je kompletní sada jak grafických, tak funkčních, strukturálních možností. Tzn., že pomocí JS frameworku můžeme tvořit SPA (single page application) – což jsou plně fungující aplikace, které mají svoji logiku. A pomocí CSS framework většinou používáme jako knihovnu do naší webové aplikace, která obsahuje různé definice stylů, fontů případně nějakých komponent.
Typickým zástupcem CSS frameworku je Bootstrap, který byl ve své době velmi populární, především když se jednalo o MVC frameworky (Model – View – Controller), kdy webová aplikace byla jako jednotný celek a to jak backend tak frontend. Typickým zástupcem takového MVC frameworku byli (jsou) .NET, Laravel, Symfony, Zend nebo české Nette. Dalšími zástupci CSS frameworků jsou dnes velmi populární Tailwind CSS nebo „material design“ Materialize.
TOP JS frameworky
Takže jsme si již vysvětlili, které frontend frameworky nás zajímají při tvorbě webových aplikací a to konkrétně JS (JavaScript) frameworky. Je to právě moderní přístup k vývoji webových aplikací, kdy vzlášť vyvíjíme backendovou aplikaci (server) a frontendovou aplikaci (client), které spolu komunikují pomocí API a to jak ve formě REST API (REpresentational State Transfer) nebo GraphQL API.
Nyní se již můžeme podívat na seznam nejpouživanějších JS frameworků.
| Název JS frameworku | Logo | URL |
|---|---|---|
| React |  | https://reactjs.org/ |
| Angular | https://angular.io/ | |
| Vue.JS |  | https://vuejs.org/ |
| Svelte |  | https://svelte.dev/ |
| Backbone |  | https://backbonejs.org/ |
| Ember | https://emberjs.com/ |
Framework, který jsme do tabulky nezahrnuli, ale zaslouží si zmínku, je jQuery. Tento framework se dá považovat za jakéhosi praotce dnešních frameworku, protože se jedná o první více rozšířený typ. Ale na dnešní požadavky už příiš není v hodný a zůstává v podstatě hlavně jako doplněk pro webové stránky ve WordPressu.
Když se podíváme na zájem o jednotlivé JS frameworky pro webové aplikace optikou dotazů ve vyhledávání na Google pomocí nástroje Google Trends, tak dostaneme tento obrázek.
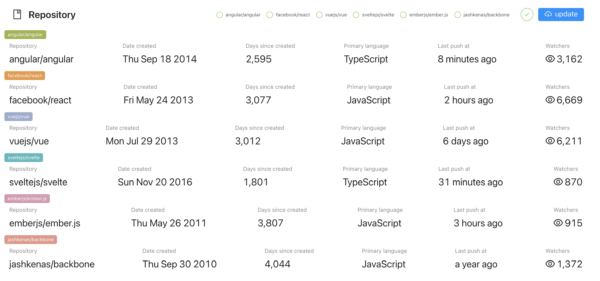
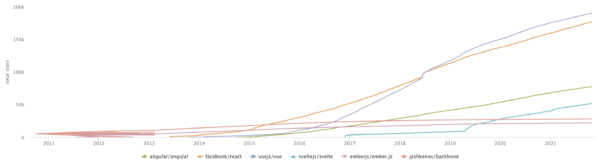
Ještě se můžeme podívat jinou optikou, a to přes statistiky na GitHubu, kdy se často sleduje, kolik jaký projekt (framework) má hvězdiček, commitů, forků a atd. Pro zjednodušení jsme použili nástroj GitHub Stats – https://vesoft-inc.github.io/github-statistics/ a na výsledek se můžete podívat níže.
React
Framework React byl vytvořen společností Facebook již v roce 2013. Nejprve jej využili pro sebe a poté byl uvolněn pro volné využití. Těší se velké oblibě a také má velkou komunitu nadšenců. Dokonce vznikl projekt React Native – což je možnost vytvářet crossplatformní aplikace na iOS a Android právě díky React. Jinak se jedná o deklaritivní framework postavený na tvorbě komponent. Pokud vás React zaujal, tak vás odkážeme na jeho stránky Getting started.
Vue.js
Framework Vue.js je hlavně o jednoduchostí, tzn. že má jednoduchou syntax, tím pádem i krátkou učící křivku. Mezi jeho velké výhody patří velikost – kdy výsledný balíček hotové aplikace má jen několik desítek KB. Stejně jako v případě React se jedná o JavaScript, nikoliv jako u Angularu o TypeScript – pro někoho výhoda pro někoho nevýhoda. A o proti Reactu rozhodně nemá tak silnou komunitu – což je někdy vnímáno jako velká nevýhoda.
Angular
Framework Angular – jak už bylo z předcházejících článků jasné, slouží aktuálně jako náš hlavní JS framework při tvorbě webových aplikací, začali jsme sním již ve verzi Angular JS 1 – kde nás teda poté čekalo „překvápko“ v podobě verze 2, která obsahovalo tolik breaking changes, že nebylo možné přejít na vyšší verzi a museli jsme celé aplikace přepracovat, ale dnes již máme verzi 12 a zatím žádnou takovou změnu Angular nezaznamenal. Jako jediný z uvedených frameworků je postaven na TypeScriptu, což je typovaný JavaScript. Takže je zde vidět krásnou symbiózu s backend frameworkem Nest JS o kterém jsme se rozepsali již dříve. Zde je trochu paradox, že Angular je vyvíjen společností Google, ale vývoj TypeScript má „pod palcem“ společnost Microsoft.
Jinak pokud jsme se u Reactu zmínili o React Native, tak u Angularu by asi stálo za zmínku o NativeScript – což je také crossplatform framework pro vývoj mobilních aplikací a právě jedna z možností je vývoj ve variantě Angularu.
Na závěr
Je těžké doporučit jeden konkrétní framework, protože nejde jednoduše říci, že by nějaký framework byl špatný. Většinou se jedná o osobní preference, historické znalosti, na které se navazuje. Pokud bychom to brali z pohledu atraktivnosti na trhu práce o jaký framework je největší zájem – tak když se podíváme, např. na portál startupjobs, tak najdeme cca 50 pracovních míst na React, cca 20 pracovních míst na Angular a cca 10 pracovních pozic na Vue.js. Takže si obrázek můžete udělat sami. My jsme se historicky rozhodli pro Angular a v tom stále vytváříme webové aplikace.