V dnešnom článku sa pozrieme na frontendové frameworky, ktoré sú dnes najbežnejšie v rámci vývoja webových aplikácií. Nadväzujeme tak na náš minulý článok, ktorý sa zaoberal NestJS – backend framework pre webové aplikácie.
CSS framework vs JS framework
Najprv si musíme určiť, o akých frameworcoch budeme hovoriť, pretože sa táto téma dať pojať z viacerých uhlov. Prvý uhol je, či ide o CSS framework alebo JS framework. Aký je medzi nimi rozdiel? Zásadný je ten, že CSS framework – ako názov napovedá – je hlavne o štýloch, grafike a podobne. Naopak JS framework je kompletná sada ako grafických, tak funkčných, štrukturálnych možností. Tzn., že pomocou JS frameworku môžeme tvoriť SPA (single page application) – čo sú plne fungujúce aplikácie, ktoré majú svoju logiku. A pomocou CSS framework väčšinou používame ako knižnicu do našej webovej aplikácie, ktorá obsahuje rôzne definície štýlov, fontov prípadne nejakých komponentov.
Typickým zástupcom CSS frameworku je Bootstrap, ktorý bol vo svojej dobe veľmi populárny, predovšetkým keď išlo o MVC frameworky (Model – View – Controller), kedy webová aplikácia bola ako jednotný celok a to ako backend tak frontend. Typickým zástupcom takéhoto MVC frameworku boli (sú) .NET , Laravel, Symfony, Zend alebo slovenské Nette. Ďalšími zástupcami CSS frameworkov sú dnes veľmi populárne Tailwind CSS alebo „material design“ Materialize.
TOP JS frameworky
Takže sme si už vysvetlili, ktoré frontend frameworky nás zaujímajú pri tvorbe webových aplikácií a to konkrétne JS (JavaScript) frameworky. Je to práve moderný prístup k vývoju webových aplikácií, kedy vzlášť vyvíjame backendovú aplikáciu (server) a frontendovú aplikáciu (client), ktoré spolu komunikujú pomocou API a to ako vo forme REST API (REpresentational State Transfer) alebo GraphQL API.
Teraz sa už môžeme pozrieť na zoznam najpoužívanejších JS frameworkov.
| Názov JS frameworku | Logo | URL |
|---|---|---|
| React |  | https://reactjs.org/ |
| Angular | https://angular.io/ | |
| Vue.JS |  | https://vuejs.org/ |
| Svelte |  | https://svelte.dev/ |
| Backbone |  | https://backbonejs.org/ |
| Ember | https://emberjs.com/ |
Framework, ktorý sme do tabuľky nezahrnuli, ale zaslúži si zmienku, je jQuery. Tento framework sa dá považovať za akéhosi praotca dnešných frameworkov, pretože sa jedná o prvý viac rozšírený typ. Ale na dnešné požiadavky už príliš nie je v hodný a zostáva v podstate hlavne ako doplnok pre webové stránky vo WordPresse.
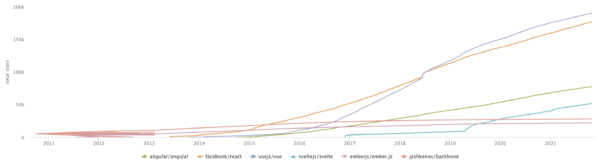
Keď sa pozrieme na záujem o jednotlivé JS frameworky pre webové aplikácie optikou otázok vo vyhľadávaní na Google pomocou nástroja Google Trends, tak dostaneme tento obrázok.
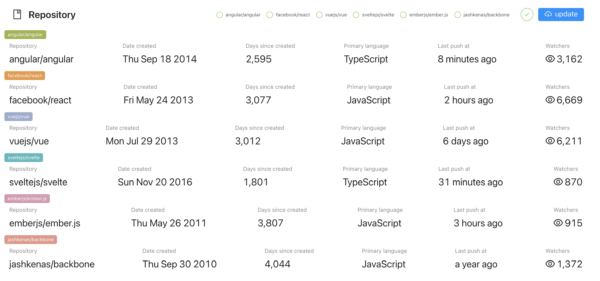
Ešte sa môžeme pozrieť inou optikou, a to cez štatistiky na GitHube, kedy sa často sleduje, koľko aký projekt (framework) má hviezdičiek, commitov, forkov a atď. Na zjednodušenie sme použili nástroj GitHub Stats – https://vesoft-inc.github.io/github-statistics/ a na výsledok sa môžete pozrieť nižšie.
React
Framework React bol vytvorený spoločnosťou Facebook už v roku 2013. Najprv ho využili pre seba a potom bol uvoľnený na voľné využitie. Teší sa veľkej obľube a tiež má veľkú komunitu nadšencov. Dokonca vznikol projekt React Native – čo je možnosť vytvárať crossplatformové aplikácie na iOS a Android práve vďaka React. Inak sa jedná o deklaritívny framework postavený na tvorbe komponentov. Pokiaľ vás React zaujal, tak vás odkážeme na jeho stránky Getting started .
Vue.js
Framework Vue.js je hlavne o jednoduchosti, tzn. že má jednoduchú syntax, tým pádom aj krátku učiacu krivku. Medzi jeho veľké výhody patrí veľkosť – kedy výsledný balíček hotovej aplikácie má len niekoľko desiatok KB. Rovnako ako v prípade React ide o JavaScript, nie ako u Angularu o TypeScript – pre niekoho výhoda pre niekoho nevýhoda. A proti Reactu rozhodne nemá tak silnú komunitu – čo je niekedy vnímané ako veľká nevýhoda.
Angular
Framework Angular – ako už bolo z predchádzajúcich článkov jasné, slúži aktuálne ako náš hlavný JS framework pri tvorbe webových aplikácií, začali sme s ním už vo verzii Angular JS 1 – kde nás teda potom čakalo „prekvápko“ v podobe verzie 2, ktorá obsahovalo toľko breaking changes, že nebolo možné prejsť na vyššiu verziu a museli sme celé aplikácie prepracovať, ale dnes už máme verziu 12 a zatiaľ žiadnu takú zmenu Angular nezaznamenal. Ako jediný z uvedených frameworkov je postavený na TypeScript, čo je typovaný JavaScript. Takže je tu vidieť krásnu symbiózu s backend frameworkom Nest JS o ktorom sme sa rozpísali. už skôr. Tu je trochu paradox, že Angular je vyvíjaný spoločnosťou Google, ale vývoj TypeScript má „pod palcom“ spoločnosť Microsoft .
Inak ak sme sa pri Reacte zmienili o React Native, tak pri Angulare by asi stálo za zmienku o NativeScript – čo je tiež crossplatform framework pre vývoj mobilných aplikácií a práve jedna z možností je vývoj vo variante Angularu.
Na záver
Je ťažké odporučiť jeden konkrétny framework, pretože sa nedá jednoducho povedať, že by nejaký framework bol zlý. Väčšinou sa jedná o osobné preferencie, historické znalosti, na ktoré sa nadväzuje. Pokiaľ by sme to brali z pohľadu atraktívnosti na trhu práce o aký framework je najväčší záujem – tak keď sa pozrieme, napr. na portál startupjobs (CZ), tak nájdeme cca 50 pracovných miest na React, cca 20 pracovných miest na Angular a cca 10 pracovných pozícií na Vue.js . Takže si obrázok môžete urobiť sami. My sme sa historicky rozhodli pre Angular a v tom stále vytvárame webové aplikácie.