V rámci vývoje wordpress pluginu na míru jsme museli řešit několik otázek – jak si připravit pracovní prostředí, bude to efektivní nebo jestli to bude dlouhodobě udržitelné ? To všechno se pokusíme zodpovědět v tomto článku.
Tvorba pluginu nebo šablon
Pojdme si nejdříve rozebrat samotnou problematiku tvorby pluginů nebo i šablon pro WordPress. V základu je standardní programování ve webových technologiích – jako je PHP, HTML, CSS a JS. S tím, že i WordPress se neustále vyvíjí, takže kromě „zastaralého“ jQuery připadl v posledních verzích React v rámci svého výchozího editoru Guttenberg. Takže už nejde pouze o základní technologie, ale i o různorodé frameworky.
I samotné programování pluginů se může lišit vzhledem k jejich rozsahu, funkčnosti atd. Můžete si teoreticky napsat kus PHP kódu do souboru functions.php v rámci vaší šablony a už tomu může někdo říkat, že napsal plugin. To je ale velmi „relativní“ a spíše to slouží pro velmi jednoduché úpravy – např. změny limitu pro výčet variant ve WooCommerce. Podle nás jde mluvit o tvorbě pluginu až v okamžik, kdy se jedná o samostatný plugin s vlastní administrací a vlastní funkčností.
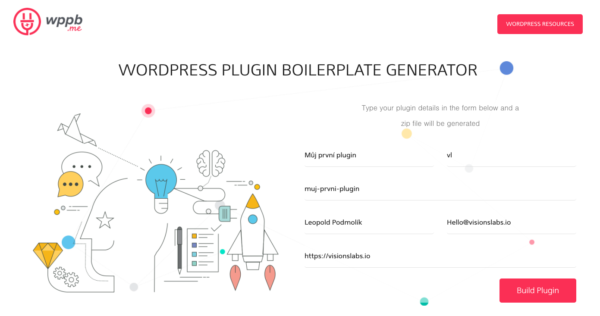
Takže pokud někdo chce začít s psaním vlastních pluginů do WordPressu, tak rozhodně doporučujeme boilerplate generátor na stránce – https://wppb.me/, kde si vyplníte základní informace a poté vám to vygeneruje základní strukturu WordPress pluginu, který dává hlavu a patu a pomůže vám napsat váš kód. Za nás můžeme určitě tento generátor doporučit, protože kód je potom přehledný a teoreticky by se v něm mohl lehce zorientovat i jiný vývojář.
Pokud by někoho zajímala ještě více „vývojářská“ cesta, např. pro šablonu, tak můžeme odkázat na web https://roots.io/ s jejich frameworkem Sage.
Jak se dříve připravovalo prostředí pro vývoj?
Dříve, abychom si mohli připravit prostředí pro vývoj wordpress pluginu, bylo zapotřebí mít na svém lokálním počítači naistalované všechny potřebné technologie od PHP přes webový server (typicky Apache) až po databázi (MySQL). Tento instalační či inicializační proces se ulehčoval pomocí balíčků, který nesl zkratku LAMP / XAMP / MAMP – kde jednotlivá písmena zmanenají prostředí nebo software – takže L – linux , X – Windows/Linux/MacOS , M – MacOS. Zbývající písmenka znamenají Apache, MySQL a PHP. Zde je ještě potřeba říci, že tato cesta je stále platná a mnoho výjařů ji využívá, že má nainstalovaný nějaký takový balíček a bez problémů fungují. Jednotlivé balíčky najdete napřiklad zde : MAMP, XAMP.
Jaká je další cesta pro vývoj?
Nyní si ovšem popíšeme to hlavní, o čem je tento článek, a to jaká je další cesta pro vývojové prostředí na vašem lokálním počítači a ta cesta se jmenuje obecně virtualizace. Konkrétně se jedná o Docker – což je open-source projekt, který se zabývá virtualizací (pokud bychom to velmi zjednodušili).
Co je to Docker?
Docker je také společnost, která se stará o svůj hlavní produkt Docker – na jejich webových stránkách https://www.docker.com/ najdete základní heslo – „Accelerate how you build, share and run modern applications„, což by se dalo volně přeložit jako že „zrychlujeme tvorbu, sdílení a běh moderních aplikací„. Takže kromě využití při vývoji, tak technologii Docker můžeme použít i pro samotný běh našich aplikací pomocí tzv. „container“ – tyto kontejnery slouží něco jako schránky, které můžete zapnout či vypnout když potřebujete (build) a případně je v cloud službách „zasunout“ kontejner a fungovat (run).
Takže pokud potřebujete PHP určité verze, tak si jej stačí „pouze“ zapnout a už můžete fungovat. Pokud za chvíli chcete vyzkoušet svoji aplikaci na jiné verzi PHP, tak je to otázka několik chvilek pouhou změnou ve speciální souboru „dockerfile“, kde si definujeme, co chceme spouštět a případně si nastavit jednotlivé kontejnery.
Jak na docker
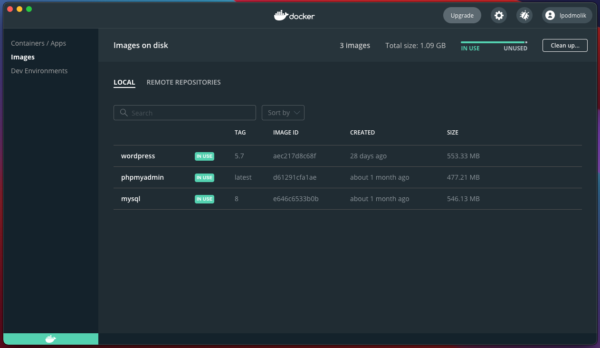
Nejprve je potřeba si Docker nainstalovat – asi jedna z jednodušších instalací je pomocí Docker Destop – https://www.docker.com/products/docker-desktop – což je nejrychlejší cesta ke zprovoznění Dockeru na vašem počítači. Lze jej nainstalovat jak na MacOS, Windows, tak i Linux a obsahuje současně i grafickou nástavbu pro správu image a containers.
Na obrázku níže můžete vidět, jak Docker desktop aplikace může vypadat. Zde je samozřejmě již ve stavu, kdy obsahuje nějaké images.
Konfigurační soubor docker-compose
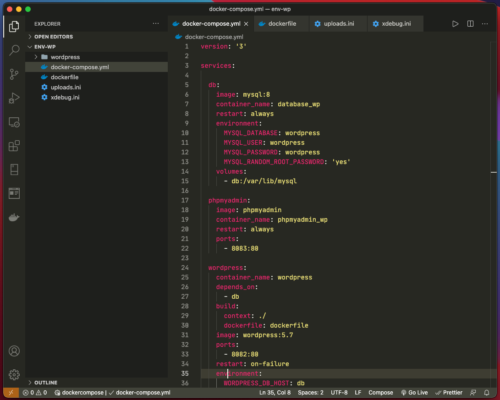
Potom je potřeba konfigurační soubor, ve kterém si nadefinujeme, co vlastně chceme spustit v kontejnerech. Takový konfigurační soubor se jmenuje „docker-compose.yml“, je potřeba dodržovat přesné pojmenování. Pak ješte za zmínku stojí, že soubor docker-compose je psaný ve značkovacím jazyce YAML – kde je důležitá velikost odsazení textu. Tento soubor docker-compose musí obsahovat několi věcí a to je:
- version – číselné označení verze soubor (převážné užitečné, když soubor sdílíte a chcete mít jistotu, že všichni „zúčastnění“ používají stejnou verzi)
- services – označení jednotlivých služeb, které chcete spustit
- jednotlivé služby – jako je například v ukázce níže služba – wordpress, která má nějaké jméno takžtéž „wordpress“, závisí na jiné službě „db“ a má nějaká základní image a zároveň obsahuje příkaz build (pomocí dockerfile), která upravuje základní image do naší požadované podoby, také je důležité přemapování portů (aby externí port 8082 fungoval jako interní port 80 ) – alias abychom mohli používat více takovýchto cointeinerů současně a zároveň nepoužívali všichni stejné porty (např. port 80)
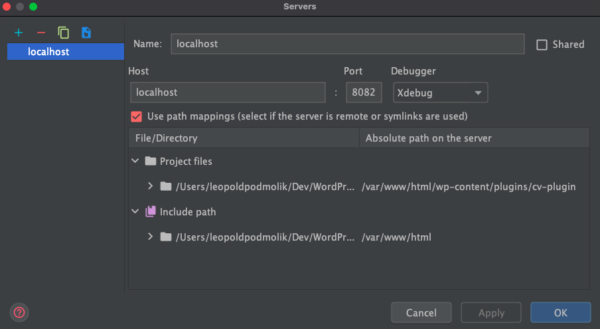
Další důležitou součástí souboru docker-compose.yml jsou volumes, kdy můžeme jednotlivým službám určit soubory a složky. Například příkaz – „./wordpress:/var/www/html“ upravuje, že složka v kontejneru „/var/www/html“ bude přesměrovaná na náš lokální počítač do složky „wordpress“ – tím si můžeme jednoduše zajistit, že zdrojové kódy celého WP budou na našem lokální počítači nikoliv součástí kontejnerů, resp. jeho jedné služby. Má to například tu výhodu, že při tom, když si napojíme v našem IDE cestu pro WP, nám tím pádem bude vždy souhlasit verze použitého WP v kontejneru, tak i v našem IDE při psaní vlastního pluginu.
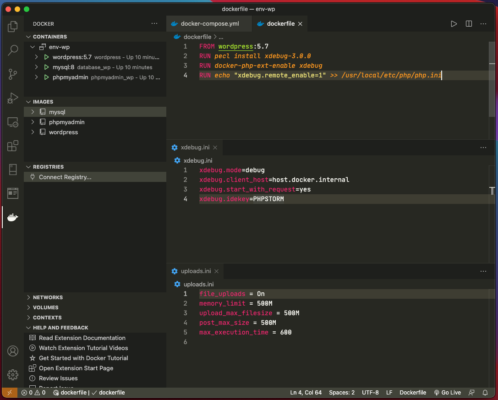
Podobě si můžeme takto „pomocí“ s konfiguračními soubory pro nastavení webového serveru, např. uploads.ini nebo xdebug.ini, kdy jednoduše opět zadáme příkazy:
- – ./uploads.ini:/usr/local/etc/php/conf.d/uploads.ini
- – ./xdebug.ini:/usr/local/etc/php/conf.d/xdebug.ini
Ukázku nastavení těchto souborů můžete vidět na obrázku níže. Ješte zde také můžete vidět soubor dockerfile, který jsme zmiňovali již dříve. Jedná se o soubor, kterým upravujeme základní image dle našich představ. V tomto případě upravujeme WordPress image o následujicí příkazy tak, abychom umožnili debugování našeho kódu, který poběží v kontejneru.
Pokud máme vše připraveno, tak můžeme ve složce, kde máme docker-compose.yml, zadat příkaz do příkazové řádky „docker-compose up“. Nebo pokud již máme otevřené IDE, která rozpozná, že máme připravený tento soubor, tak jednoduše spustit docker. Po spuštění uvidíme, zda se nám správně všechny služby pustili. V případě wordpressu můžeme zkusit zadat jejich URL – v našem případě http://localhost:8082.
XDebug a ladění WordPress pluginu
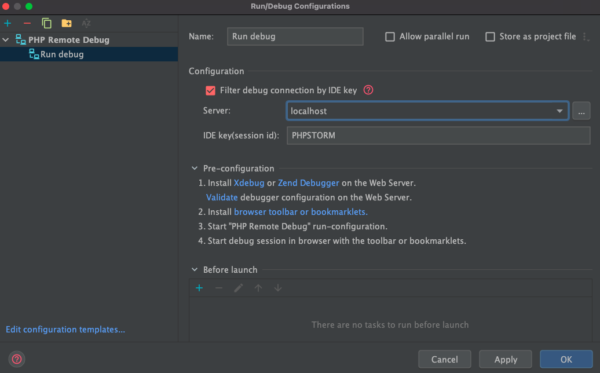
Když už jsme u vývoje tak, se podíváme i na XDebug pro ladění PHP kódu. Debugování určitě využijeme při tvorbě vlastní šablon nebo pluginu pro WordPress. První část jsme si již připravili při nastavování kontejneru v dockeru, takže z hlediska „serveru“ bychom to měli mít připravené a nyní je potřeba se připravit na straně našeho vývojového prostředí. V našem ukázkovém příkladu budeme ukazovat printscreen z IDE PHPStorm.
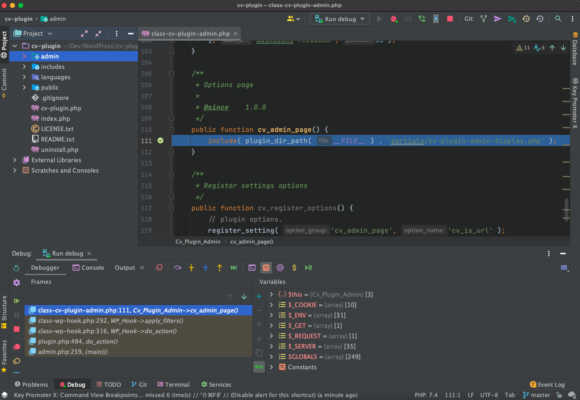
Pokud se nám podaří vše správně nastavit, dle obrázků výše a pustíme „run debug“, nastavíme breakpoint. Následně se dostaneme v našem WordPressu na místo, které máme označené breakpointem, tak se dostaneme do podobného stavu jako na obrázku níže.
Jaké IDE používat?

Na závěr bychom se chtěji ještě zmínit o vývojových prostředích, resp. IDE – které není špatné používat a které používáme, když píšeme vlastní wordpress pluginy.
MS Visual Studio Code
Prvním korkem, který můžeme doporučit, je MS Visual Studio Code – sice jsme překvapeni, že doporučujeme aplikaci od společnosti Microsoft – ale je to tak, tato aplikace je špičková a neustále udržovaná. A hlavně je zdarma. Stahovat můžete na adrese https://code.visualstudio.com/ a to jak na platformy Win, tak MacOS, tak i Linux.
PHPStorm

Dalším zástupcem, o kterém se chceme zmínit, je PHPStorm od společnosti JetBrains (sídlící v ČR). Sice se jedná o placený IDE, ale jedná se o kompletní vývojové prostředí, které vám pomůže jak z PHP, tak z HTML či CSS a JS. Prostě všechny webové technologie spolu s ovládáním Dockeru nebo práci s Gitem. Stahovat trial verzi nebo si zakoupit toto IDE můžete na adrese https://www.jetbrains.com/phpstorm/. Pro nás má ještě další výhodu a to tu, že vývojové prostředí je stejné i v Android Studiu – které je také položeno na základech IDE od JetBrains, a tím pádem se jedná o jednotné ovládání a používání, což nám usnadňuje práci, když chvíli řešíme WP pluginy a chvíli Android aplikace.