Na konci minulého roku sme pomáhali jednému nášmu klientovi pri úprave a optimalizácii Firebase cloud functions. A tak sme si povedali, že by bolo dobré túto tému trochu rozpísať, pretože by to mohlo zaujímať aj ďalšie.
Čo je Firebase?
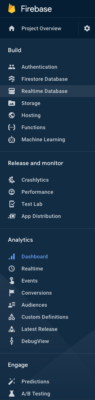
Najskôr by sme sa mali pozrieť na to, čo je Firebase. Aktuálne patrí táto služba spoločnosti Google, ktorá ju pred nejakou dobou kúpila, pretože bola veľmi populárna hlavne medzi mobilnými vývojármi, ktorí túto službu využívali na analytiku a hlásenie chýb. Služba je rozdelená do niekoľkých skupín:
- Build – ktorý obsahuje časti ako Authentification, Firestore, Storage, Functions a ďalšie
- Release a monitor – ktorá obsahuje hlavne Crashlytics a Test lab
- Analytics – obsahujúce rôzne pohľady na analytické údaje
- Engage – kde nájdeme A/B testovanie, cloud messaging a ďalšie
Ako vidíme, tak Firebase toho teraz obsahuje naozaj veľa a má rôzne aplikácie od čisto analytického až po funkcie, ktoré vám môžu simulovať váš backend alebo server . Preto je veľmi obľúbený u mobilných vývojárov, pretože nepotrebujú ďalšieho kolegu na „backend“ technológie, ktorý by im riešil otázku ukladania dát na server alebo prácu s nimi na serveri.
Potom samozrejme asi najznámejšia funkcia Firebase je Crashlytics – ako je z názvu možné rozpoznať, jedná sa o službu, ktorá vám pomáha s riešením „crash“ aplikácie alebo keď mobilné aplikácie spadne a vy ako vývojár dostanete základné informácie, na akom zariadením (myslené OS verzia, typ zariadenia, verzia aplikácie) vaša aplikácia a dokonca na akom riadku vo vašom kóde, takže potom môžete veľmi rýchlo taký „bug“ odchytiť – opraviť a vydať aktualizáciu.
Z hľadiska ceny je základné používanie Firebase zadarmo – tzv. Spark plan – kedy máte isté obmedzenie na počty alebo veľkosti dát alebo requestov, ale pre začínajúcu aplikáciu je to väčšinou viac než dostačujúce . Následný Blaze plan, je už platený, ale vo forme, koľko toho „spotrebujete“ tak toľko zaplatíte. – viac na stránke Pricing.
Čo sú to Cloud functions?
Na stránkach Firebase nájdete hlášku ku Cloud functions (ktoré patria do skupiny Build), že sa jedná o „beh serverových aplikácií bez starosti o vlastný server – niekedy tiež nájdeme, že sa jedná o ServerLess riešenie – tzn., že tu nie je žiadny server. To samozrejme nie je pravda, pretože tieto cloud functions bežia na serveroch Google, ale z pohľadu používateľa Firebase žiadny server nevidí.
O čo sa teda jedná – jedná sa o jednotlivé funkcie, ktoré sú napísané v JavaScripte prípadne v TypeScripte, ktorý následne beží na NodeJS platforme. Máte pripravenú ich knižnicu pre prácu s Firestore (čo je v podstate vaša databáza), prípadne s ďalšími časťami Firebase. Takže máte všetko jednoducho predpripravené a môžete si napísať svoju logiku, ktorú potrebujete. Pravdepodobne ide o najjednoduchšie riešenie pre beh NodeJs aplikácie, keď potrebujete pracovať s dátami, alebo napríklad s ďalšími API, ktoré využíva vaše mobilné aplikácie. Zaiste je to pre veľa developerov lákavá predstava, ako využiť server technológie bez starostí.
Ako začať s Cloud functions?
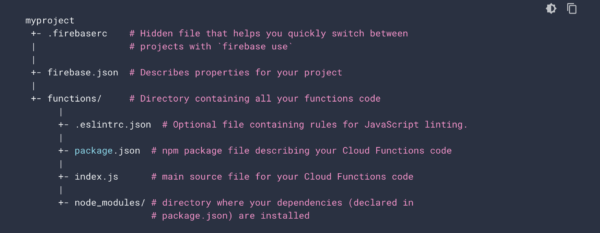
Jednoducho môžete začať s dokumentáciou Firebase – napríklad tu. Kde sa dozviete, že potrebujete Firebase Project, následne na svojom počítači NodeJs a ich Firebase CLI (command line interface) a samozrejme nejaký terminál. Až budete mať všetko nainštalované, tak môžete prejsť na inicializáciu projektu cez
firebase login
firebase init functions
a následne odporúčame začať projekt písať v TypeScript viac v ich tutoriálu.

Emulátor pre firebase ako dev tools
Pokiaľ máme nainštalovaný Firebase CLI, tak by sme mali mať prístup k emulátoru, ktorý nám dokáže niektoré funkcie z Firebase emulovať na našom lokálnom počítači. Emulátor dokáže emulovať napríklad Firestore (databázy) alebo napríklad aj spúšťanie Cloud functions, to znamená, že si môžeme naše napísané funkcie aj debugovať. Aby sme mohli dané funkcie debugovať a máme typicky ich „spúšťanie“, napr. pomocou plánovaného spúšťania funkcie raz za 24 hod. Tak v tomto prípade musíme najprv v príkazovom riadku zadať:
firebase functions:shell --inspect-functions
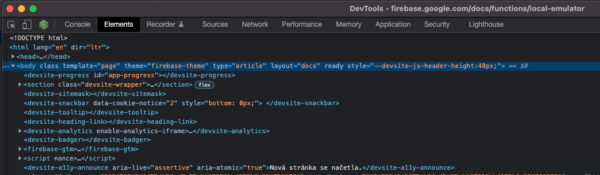
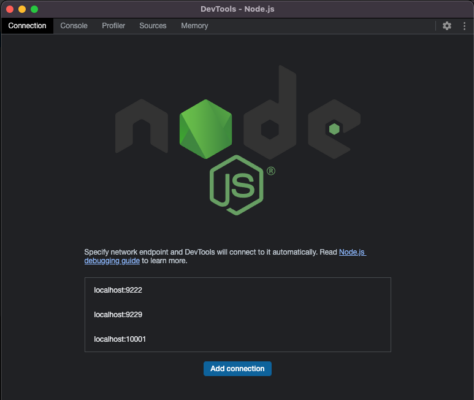
Tým sa nám spustí možnosť si pomocou prehliadača dostať k NodeJS debuguru a to tak, že si zobrazíme DevTools alebo Nástroje pre vývojárov v Chrome a ak máme spustené, tak uvidíme ikonku NodeJs v hornej lište viď obrázok.
Následne sa dostaneme do NodeJs debuger a vidíme pripojenie, ktoré aktuálne máme a môžeme si prepnúť na záložku sources a označiť si, aký riadok chceme označiť pomocou breakpointu.
Na záver
Pre mnoho vývojárov sa jedná o veľmi zaujímavú možnosť, ako si rozšíriť možnosti, ktoré sa dajú využiť pri fungovaní ich aplikácií. Takže pokiaľ nemáte vlastný server alebo si nechcete platiť ihneď vlastný hosting alebo priestor pre vlastnú serverovú aplikáciu, tak je Firebase Cloud function skvelou možnosťou, ako jednoducho získať backend. Pre nás tým, že si píšeme vlastný backend časť webových aplikácií vo frameworku NestJS strong>, čo je progresívny framework v NodeJS. Tak nám dáva jasnú logiku sa zaujímať aj o Cloud functions, pretože majú spoločnú platformu NodeJS. Samozrejme má to svoje špecifiká, ale NodeJS a Typescript sú spoločným menovateľom. Takže, ak by ste chceli pomôcť so svojim Firebase Cloud functions alebo všeobecne s webovou aplikáciou, tak sa neváhajte nám ozvať na e-mail hello@visionslabs.io.