V rámci vývoja wordpress pluginu na mieru sme museli riešiť niekoľko otázok – ako si pripraviť pracovné prostredie, bude to efektívna alebo či to bude dlhodobo udržateľné? To všetko sa pokúsime zodpovedať v tomto článku.
Tvorba pluginu alebo šablón
Poďme si najskôr rozobrať samotnú problematikutvorby pluginov alebo aj šablón pre WordPress. V základe je štandardná programovanie vo webových technológiách – ako je PHP, HTML, CSS a JS. S tým, že aj WordPress sa neustále vyvíja, takže okrem „zastaraného“ jQuery pripadol v posledných verziách React v rámci svojho predvoleného editora Guttenberg. Takže už nejde len o základné technológie, ale aj o rôznorodé frameworky.
Aj samotné programovanie pluginov sa môže líšiť vzhľadom na ich rozsah, funkčnosti atď. Môžete si teoreticky napísať kus PHP kódu do súboru functions.php v rámci vašej šablóny a už tomu môže niekto hovoriť, že napísal plugin. To je ale veľmi „relatívnej“ a skôr to slúži pre veľmi jednoduché úpravy – napr. zmeny limitu pre výpočet variantov vo WooCommerce. Podľa nás ide hovoriť o tvorbe pluginu až v okamih, kedy sa jedná o samostatný plugin s vlastnou administráciou a vlastné funkčnosťou.
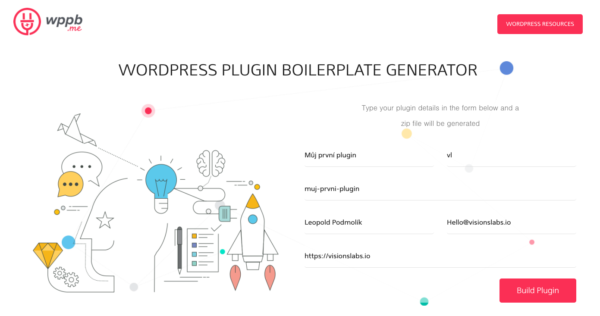
Takže ak niekto chce začať s písaním vlastných pluginov do WordPress, tak rozhodne odporúčame boilerplate generátor na stránke – https://wppb.me/, kde si vyplníte základné informácie a potom vám to vygeneruje základnú štruktúru WordPress pluginu, ktorý dáva hlavu a pätu a pomôže vám napísať váš kód. Za nás môžeme určite tento generátor odporučiť, pretože kód je potom prehľadný a teoreticky by sa v ňom mohol ľahko zorientovať aj iný vývojár.
Ak by niekoho zaujímala ešte viac „vývojárska“ cesta, napr. pre šablónu, tak môžeme odkázať na web https://roots.io/ s ich frameworkom Sage.
Ako sa predtým pripravovalo prostredie pre vývoj?
Skôr, aby sme si mohli pripraviť prostredie pre vývoj wordpress pluginu, bolo potrebné mať na svojom lokálnom počítači nainštalovaný všetky potrebné technológie od PHP cez webový server (typicky Apache) až po databázu (MySQL). Tento inštalačný či inicializačnú proces sa uľahčoval pomocou balíčkov, ktorý niesol skratku LAMP / XAMP / MAMP – kde jednotlivé písmená zmanenají prostredie alebo softvér – takže L – linux, X – Windows / Linux / MacOS, M – MacOS. Zostávajúce písmenká znamenajú Apache, MySQL a PHP. Tu je ešte potrebné povedať, že táto cesta je stále platná a mnoho výjařů ju využíva, že má nainštalovaný nejaký taký balíček a bez problémov fungujú. Jednotlivé balíky nájdete napriklad tu: MAMP, XAMP.
Aká je ďalšia cesta pre vývoj?
Teraz si však popíšeme to hlavné, o čom je tento článok, a to aká je ďalšia cesta pre vývojové prostredie na vašom lokálnom počítači a tá cesta sa volá všeobecne virtualizácie. Konkrétne sa jedná o Docker – čo je open-source projekt, ktorý sa zaoberá virtualizáciou (ak by sme to veľmi zjednodušili).
Čo je to Docker?
Docker je tiež spoločnosť, ktorá sa stará o svoj hlavný produkt Docker – na ich webových stránkach https://www.docker.com/ nájdete základné heslo – „Accelerate how you build, share and run modern applications„, čo by sa dalo voľne preložiť ako že „zrýchľujeme tvorbu, zdieľanie a beh moderných aplikácií„. Takže okrem využitia pri vývoji, tak technológiu Docker môžeme použiť aj pre samotný beh našich aplikácií pomocou tzv. „Container“ – tieto kontajnery slúžia niečo ako schránky, ktoré môžete zapnúť či vypnúť keď potrebujete (build) a prípadne je v cloud službách „zasunúť“ kontajner a fungovať (run).
Takže ak potrebujete PHP určité verzie, tak si ho stačí „len“ zapnúť a už môžete fungovať. Ak za chvíľu chcete vyskúšať svoju aplikáciu na inej verzii PHP, tak je to otázka niekoľko chvíľ len zmenou v špeciálnej súbore „dockerfile“, kde si definujeme, čo chceme spúšťať a prípadne si nastaviť jednotlivé kontajnery.
Ako na docker
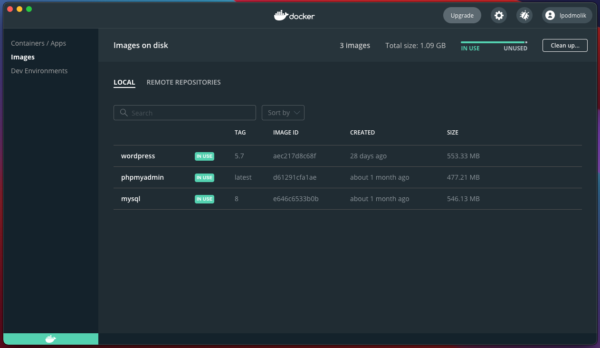
Najprv je potrebné si Docker nainštalovať – asi jedna z jednoduchších inštalácií je pomocou Docker destop – https://www.docker.com/products/docker-desktop – čo je najrýchlejšia cesta k sprevádzkovaniu Docker na vašom počítači. Možno ho nainštalovať ako na MacOS, Windows, tak aj Linux a obsahuje súčasne aj grafickú nadstavbu pre správu image a containers.
Na obrázku nižšie môžete vidieť, ako Docker desktop aplikácia môže vyzerať. Tu je samozrejme už v stave, kedy obsahuje nejaké images.
Konfiguračný súbor docker-compose
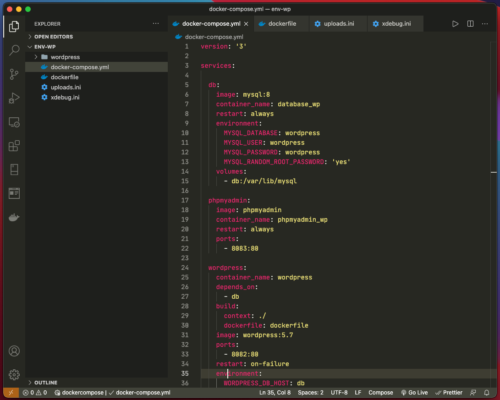
Potom je potrebné konfiguračný súbor, v ktorom si zadefinujeme, čo vlastne chceme spustiť v kontajneroch. Takýto konfiguračný súbor sa volá „docker-compose.yml“, je potrebné dodržiavať presné pomenovanie. Potom ešte za zmienku stojí, že súbor docker-compose je písaný vo značkovacom jazyku Yamli – kde je dôležitá veľkosť odsadenie textu. Tento súbor docker-Compose musí obsahovať niekoľko vecí a to je:
- version – číselné označenie verzie súbor (prevažnej užitočné, keď súbor zdieľate a chcete mať istotu, že všetci „zúčastnení“ používajú rovnakú verziu)
- services – označenie jednotlivých služieb, ktoré chcete spustiť
- jednotlivé služby – ako je napríklad v ukážke nižšie služba – wordpress, ktorá má nejaké meno taktiež „wordpress“, závisí na iné službe „db“ a má nejaká základné imidž a zároveň obsahuje príkaz build (pomocou dockerfile), ktorá upravuje základné imidž do našej požadovanej podoby, tiež je dôležité premapovanie portov (aby externý port 8082 fungoval ako interný port 80) – alias aby sme mohli používať viac takýchto cointeinerů súčasne a zároveň nepoužívali všetci rovnaké porty (napr. port 80)
Ďalšou dôležitou súčasťou súboru docker-compose.yml sú volumes, kedy môžeme jednotlivým službám určiť súbory a priečinky. Napríklad príkaz – „./wordpress:/var/www/html“ upravuje, že zložka v kontajneri „/var/www/html“ bude presmerovaná na náš lokálny počítač do zložky „wordpress“ – tým si môžeme jednoducho zabezpečiť, že zdrojové kódy celého WP budú na našom lokálnej počítači nie súčasťou kontajnerov, resp. jeho jednej služby. Má to napríklad tú výhodu, že pri tom, keď si napojíme v našom IDE cestu pre WP, nám tým pádom bude vždy súhlasiť verzia použitého WP v kontajneri, tak aj v našom IDE pri písaní vlastného pluginu.
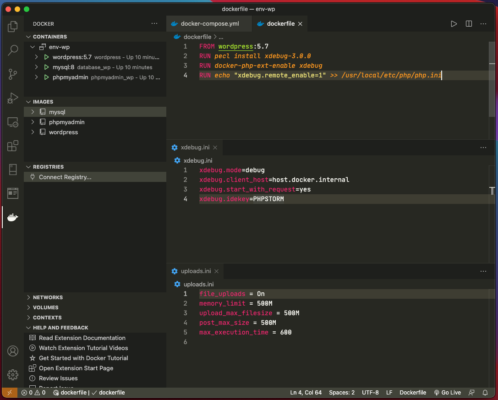
Podobe si môžeme takto „pomocou“ s konfiguračnými súbormi pre nastavenie webového servera, napr. uploads.ini alebo xdebug.ini, kedy jednoducho opäť zadáme príkazy:
- – ./uploads.ini:/usr/local/etc/php/conf.d/uploads.ini
- – ./xdebug.ini:/usr/local/etc/php/conf.d/xdebug.ini
Ukážku nastavenie týchto súborov môžete vidieť na obrázku nižšie. Ešte tu tiež môžete vidieť súbor dockerfile, ktorý sme spomínali už skôr. Ide o súbor, ktorým upravujeme základné imidž podľa našich predstáv. V tomto prípade upravujeme WordPress image o nasledujúce príkazy tak, aby sme umožnili debugovania nášho kódu, ktorý pobeží v kontajneri.
Ak máme všetko pripravené, tak môžeme v zložke, kde máme docker-compose.yml, zadať príkaz do príkazového riadku „docker-compose up“. Alebo ak už máme otvorené IDE, ktorá rozpozná, že máme pripravený tento súbor, tak jednoducho spustiť docker. Po spustení uvidíme, či sa nám správne všetky služby pustili. V prípade WordPress môžeme skúsiť zadať ich URL – v našom prípade http://localhost:8082.
XDebug a ladenie WordPress pluginu
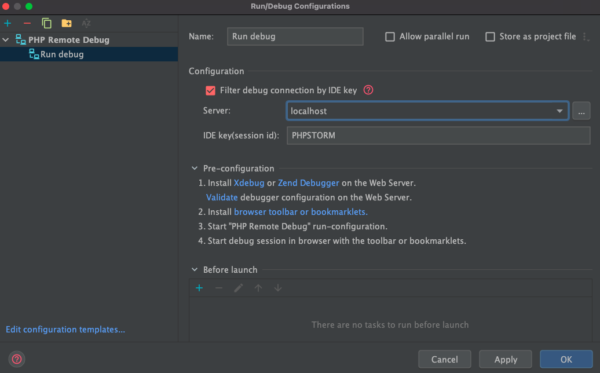
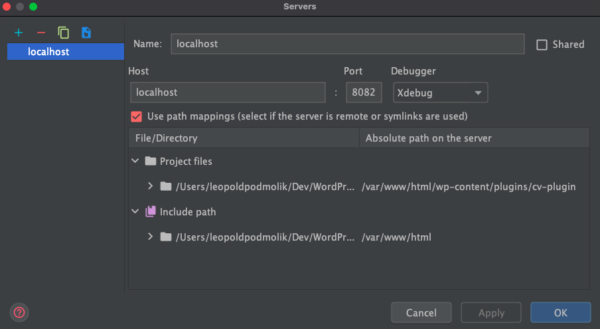
Keď už sme pri vývoja tak, sa pozrieme aj na XDebug pre ladenie PHP kódu. Debugovania určite využijeme pri tvorbe vlastnej šablón alebo pluginu pre WordPress. Prvá časť sme si už pripravili pri nastavovaní kontajnera v Docker, takže z hľadiska „servera“ by sme to mali mať pripravené a teraz je potrebné sa pripraviť na strane nášho vývojového prostredia. V našom ukážkovom príklade budeme ukazovať printscreen z IDE PHPStorm.
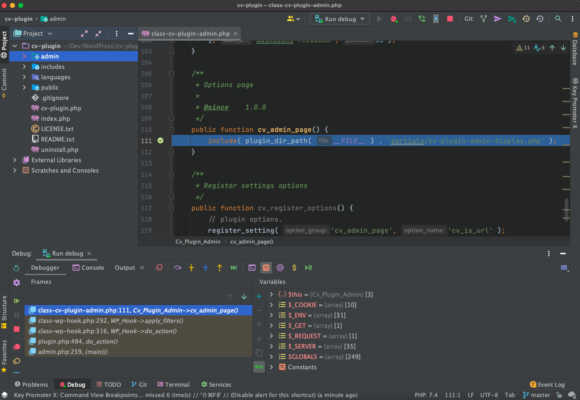
Ak sa nám podarí všetko správne nastaviť, podľa obrázkov vyššie a pustíme „run debug“, nastavíme breakpoint. Následne sa dostaneme v našom WordPress o miesto, ktoré máme označené Breakpoint, tak sa dostaneme do podobného stavu ako na obrázku nižšie.
Aké IDE používať?

Na záver by sme sa chcu ešte zmieniť o vývojových prostrediach, resp. IDE – ktoré nie je zlé používať a ktoré používame, keď píšeme vlastné wordpress pluginy.
MS Visual Studio Code
Prvým korkom, ktorý môžeme odporučiť, jeMS Visual Studio Code – síce sme prekvapení, že odporúčame aplikáciu od spoločnosti Microsoft – ale je to tak, táto aplikácia je špičková a neustále udržiavaná. A hlavne je zdarma. Sťahovať môžete na adresehttps://code.visualstudio.com/ a to ako na platformy Win, tak MacOS, tak i Linux.
PHPStorm

Ďalším zástupcom, o ktorom sa chceme spomenúť, je PHPStorm od spoločnosti JetBrains (sídliacej v ČR). Síce sa jedná o platený IDE, ale jedná sa o kompletné vývojové prostredie, ktoré vám pomôže tak z PHP, tak z HTML či CSS a JS. Proste všetky webové technológie spolu s ovládaním Docker alebo prácu s Gite. Sťahovať trial verziu alebo si zakúpiť toto IDE môžete na adrese https://www.jetbrains.com/phpstorm/. Pre nás má ešte ďalšiu výhodu a to tú, že vývojové prostredie je rovnaké aj v Android Štúdiu – ktoré je tiež položené na základoch IDE od JetBrains, a tým pádom sa jedná o jednotné ovládanie a používanie, čo nám uľahčuje prácu, keď chvíľu riešime WP pluginy a chvíľu Android aplikácie.