Nedávno sme zverejnili staronovú referenciu o Informačnom systéme pre CENTRUM-VZDĚLÁVÁNÍ.CZ a práve v tomto informačnom systéme, resp. webovej aplikácii, sme ako backend časť využili NodeJS framework – konkrétne NestJS.
NestJS
Poďme si najskôr povedať, čo to vlastne je NestJS. Jedná sa o progresívne framework Node.js pre vytváranie efektívnych, spoľahlivých a škálovateľných aplikácií na strane servera. Inými slovami sa jedná o framework pre vytváranie backendových aplikácií. Medzi základné charakteristiky NestJS patrí, že sa používa TypeScript a štruktúra kódu je veľmi podobná Angular. Z týchto indícii jasne vychádza, že NestJS je ideálny backend framework pre vývojárov, ktorí už majú skúsenosti s ANGULAR, pretože môžu využiť svoje znalosti z frontend vývoja v TypeScriptu.
Ďalším dôležitým aspektom je výborná dokumentácia a živá komunita. Ak by sme chceli napríklad porovnávať s PHP frameworkom Apigility, ktorý sme používali predtým, tak sa to ani nedá porovnať – naozaj „0 a 100“. NestJS je skvele dokumentovaný na adrese https://docs.nestjs.com/, kde okrem „teórie“ sú aj odporúčané postupy. A komunita – tá je aktívna na platforme Discord. Zaujímavosti je, že NestJS framework pochádza od našich „susedov“ z Poľska a stojí za ním spoločnosť Trilon.
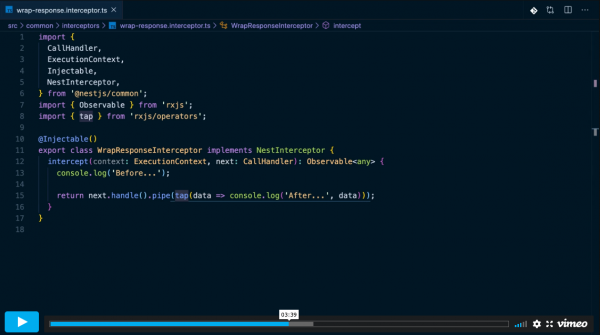
Ukážka kódu z webu https://nestjs.com/
Ďalšie charakteristiky
- Súčasťou NestJS je tiež zabudované CLI, ktoré môže programátorom veľmi ušetriť prácu pri tvorbe kódu, keď napríklad veľmi užitočný príkaz „nest g recourses NAME“ vytvorí celý boilerplate kód pre CRUD endpoint.
- Predvolený HTTP server je Express, ale je možnosť prepnúť na Fastify.
- Z hľadiska databáz pracuje ako s SQL, tak s NoSQL servermi. Takže môžete použiť napríklad ako MySQL, tak i MongoDB.
- Dá sa používať s rôznymi knižnicami ako je napríklad TypeORM, Prisma alebo Swagger.
- Nie je problém používať NestJS ako REST API alebo GraphQL API.
Štruktúra kódu NestJS
Framework NestJS pre „neviditeľnú“ čast webové aplikácie, tzn. backend, je tvorený hlavne „controllers„, čo sú jednotlivé end-pointy, ktoré sa označujú pomocou anotácie, tzn. napr. @get („home“), prípadne @post („car /: id“), čo značí parametrizovaná endpoint. Takže kód je navyše veľmi prehľadný vďaka tomu, že v controllers sa väčšinou iba volajú konkrétne services, kde je až samotná logika aplikácie.
Autentifikácia sa rieši pomocou stratégie, kde môžeme využiť šablóny štandardizovaných procesov, ako je napríklad JWT (JSON Web Token). Pre následnú autorizáciu a zabezpečenie kontroly prístupu k jednotlivým koncovým ukazovateľom slúžia guards, resp. anotácie @Roles ().
Základný kurz priamo od tvorcov NestJS
Čo môžeme určite odporučiť, je priamo on-line kurz formou vopred nahraných videií priamo od tvorcov NestJS. Video kurz nájdete na adrese https://courses.nestjs.com/, kde aktuálne za $ 89 dostanete cca 5 hodinový obsah.
Spustenie NestJS aplikácie na vlastnom serveri
Na záver vám ešte môžeme zhrnúť, ako sprevádzkovať aplikácie na svojom vlastnom serveri, pretože podľa prieskumu na internete to nie je už tak bežné. Častejšie riešenie je pustenie v Google Cloud Platform, Amazon Web Services alebo iné cloudovej platforme pre spúšťanie „konternejů“. Pre spustenie Node.js aplikácie, takže aj NestJS aplikácie na linux servera je potrebné aplikácie PM2.
- inštalácia PM2 na linuxu, za predpokladu že Node a NPM už na serveri sú –
npm install pm2 -g - preloženie aplikácie pre produkčné spustenie –
npm run build - spustenie aplikácie pomocou PM2 –
pm2 start main.js --name MY_NAME
A potom ešte môžeme ukázať jednoduchú šablónu pre nastavenie Apache2 VirtualHost s tým, že PORT_NUMBER je číslo portu pod ktorým NestJS aplikáciu spúšťate.
<VirtualHost *:80>
ServerName domain.com
ProxyPreserveHost On
ProxyPass / http://localhost:PORT_NUMBER/
ProxyPassReverse / http://localhost:PORT_NUMBER/
</VirtualHost>